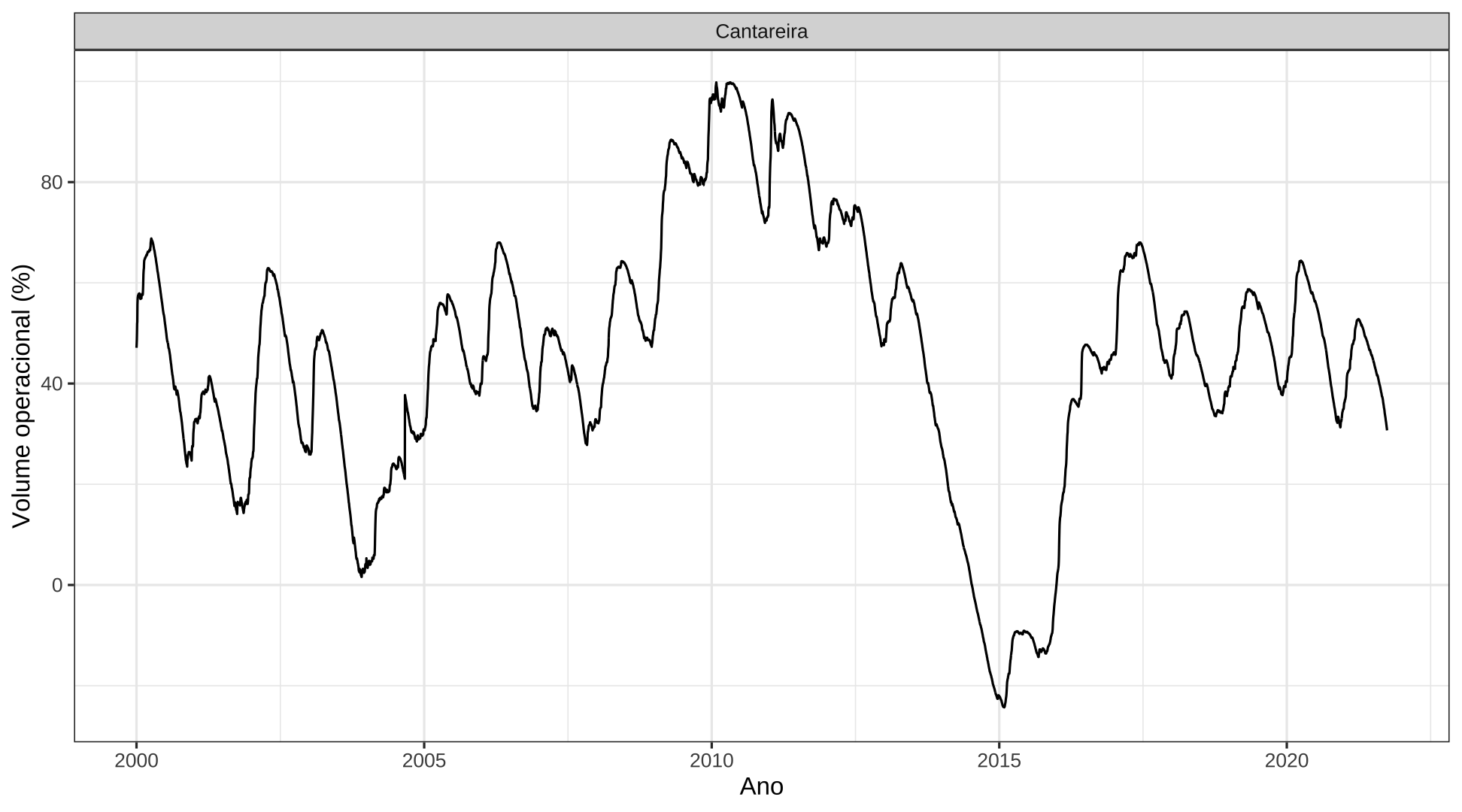
class: center, middle, inverse, title-slide # Como aprender R tem sido importante na minha trajetória ## como Gestora Ambiental ### Beatriz Milz ### Disciplina de análise e visualização de dados com R - UFV ### Setembro de 2021 --- class: middle <style type="text/css"> /* custom.css */ .left-code { color: #777; width: 38%; height: 92%; float: left; } .right-plot { width: 60%; float: right; padding-left: 1%; } </style> .pull-left[ ## Público-alvo Discentes da Disciplina de Análise e visualização de dados com R, ofertada pelo programa de pós-gradução em Meteorologia Aplicada do Departamento de Engenharia Agrícola (DEA) da Universidade Federal de Viçosa (UFV). ] .pull-right[ <img src="img/ufv.jpeg" width="100%" style="display: block; margin: auto;" /> ] --- class: inverse, middle, center # Parte 1: Trajetória até aprender R... --- class: inverse, middle, center # Graduação <BR> 2012-2015 --- ## EACH/USP - 2012 até 2015 - Graduação em Gestão Ambiental, na Escola de Artes, Ciências e Humanidades da Universidade de São Paulo <img src="img/each.jpeg" width="70%" style="display: block; margin: auto;" /> --- class: inverse, middle, center # Estágio no NTGA/SMSU/PMSP <BR> 2014 - 2015 Núcleo técnico de Gestão Ambiental (NTGA) Secretaria Municipal de Segurança Urbana (SMSU) Prefeitura Municipal de São Paulo (PMSP) --- ## Como começou... - Achava muito interessante as disciplinas de geoprocessamento da graduação - No NTGA, utilizavam software fechado para as tarefas de geoprocessamento, e só tinha 1 licença disponível - Comecei a estudar por conta própria o software livre QGIS - Participei do projeto sobre Serviço de Resgate de Animais Silvestres Vitimados - Com o passar do tempo, compartilhei conhecimentos sobre QGIS internamente :) --- ## Ferramentas .pull-left[ - Relatórios mensais com: <img src="img/pacote-office.jpeg" width="100%" style="display: block; margin: auto;" /> ] .pull-right[ - Mapas mensais com: <img src="img/QGis_Logo.png" width="60%" style="display: block; margin: auto;" /> ] --- ## Produtos .pull-left[ <img src="img/graficos-ntga.png" width="100%" style="display: block; margin: auto;" /> ] .pull-right[ <img src="img/mapa-ntga.png" width="50%" style="display: block; margin: auto;" /> ] Fonte: [Acesse aqui](http://www.anggulo.com.br/p+l/2017/palestras/Coronel%20Jose%20roberto.pdf) --- ## Resultados [Portaria Intersecretarial SMSU e SVMA - 26/06/2014](http://legislacao.prefeitura.sp.gov.br/leis/portaria-intersecretarial-secretaria-municipal-de-seguranca-urbana-1-de-27-de-junho-de-2014/consolidado) - Estrutura e organiza o Serviço de Resgate de Animais Silvestres vitimados na Cidade de São Paulo. .pull-left[ <img src="img/equipe-resgate.png" width="90%" style="display: block; margin: auto;" /> ] .pull-right[ <br> <img src="img/viatura.png" width="100%" style="display: block; margin: auto;" /> ] Fonte: [Acesse aqui](http://www.anggulo.com.br/p+l/2017/palestras/Coronel%20Jose%20roberto.pdf) --- ## Conclusões - Estágio no NTGA - Atividade que foi importante para mim! - No final dos dois anos, havia aprendido muito e compartilhado também! Todas as tarefas de geoprocessamento eram feitas com software livre QGIS. Porém... - Relatórios mensais: - Sem reprodutibilidade - Demorado - Muito trabalho repetitivo! --- class: inverse, middle, center # Mestrado UNIFESP <BR> 2016 - 2018 [Programa de Pós-Graduação em Análise Ambiental Integrada](https://ppgaai-unifesp.webs.com/) Universidade Federal de São Paulo (UNIFESP) - Campus Diadema --- ## Tema de pesquisa Avaliação da qualidade da água e mapeamento por sensoriamento remoto (LANDSAT-8/OLI) do compartimento ambiental Corpo Central I Da Represa Billings (São Paulo, SP) <img src="img/represa-billings.jpeg" width="60%" style="display: block; margin: auto;" /> Fonte da imagem: [Folha/UOL](https://fotografia.folha.uol.com.br/galerias/32350-represa-billings) --- ## Ferramentas - Ainda sem reprodutibilidade! .pull-left[ - Ainda com: <img src="img/pacote-office.jpeg" width="100%" style="display: block; margin: auto;" /> ] .pull-right[ - Ainda com: <img src="img/QGis_Logo.png" width="60%" style="display: block; margin: auto;" /> ] --- ## Precisava aprender R... .pull-left[ - Não conhecia outras pessoas que programavam em R... - Não conhecia a comunidade... - Não conhecia o RStudio - Tentei usar o R algumas vezes e acabei desistindo.. :( - Pesquisadores da UFG me ajudaram nas análises que eu precisava. ] .pull-right[ <img src="img/rproject.jpeg" width="100%" style="display: block; margin: auto;" /> ] --- ## Conclusões - Mestrado - Alguns problemais iguais ao estágio: - Sem reprodutibilidade - Demorado - Muito trabalho repetitivo! - Desanimador não conseguir executar as próprias análises! --- class: inverse, middle, center # Período pós mestrado <BR>2 sem 2018 --- ## Motivações .pull-left[ - Período do processo seletivo do doutorado na USP - Queria muito aprender R... - Conheci as [R-Ladies São Paulo](https://r-ladies-sao-paulo.github.io/RLadiesTheme/#1) em agosto de 2018 (no primeiro encontro da comunidade em São Paulo) ] .pull-right[ <img src="https://beatrizmilz.github.io/slidesR/rladies/img/1meetupsp.jpeg" width="100%" style="display: block; margin: auto;" /> ] --- ## R-Ladies .pull-left[ - R-Ladies é uma organização mundial cuja missão é promover a diversidade de gênero na comunidade da linguagem R. - A R-Ladies dedica-se a proporcionar uma experiência livre de assédio para todas as pessoas partcicipantes, desta forma, não é tolerada nenhuma forma de assédio. Para assegurar isso, temos um [código de conduta](https://github.com/rladies/.github/blob/master/CODE_OF_CONDUCT.md#portuguese). ] .pull-right[ <div class="figure" style="text-align: center"> <img src="img/community1.jpg" alt="Ilustração por <a href='https://twitter.com/allison_horst'>Allison Horst</a>" width="80%" /> <p class="caption">Ilustração por <a href='https://twitter.com/allison_horst'>Allison Horst</a></p> </div> ] --- ## R-Ladies - Existem capítulos em diversas cidades no mundo! [Veja esse dashboard](https://benubah.github.io/r-community-explorer/rladies.html), e também [a lista de capítulos no Brasil](https://r-ladies-sao-paulo.github.io/RLadiesTheme/#5). <img src="img/rladies-set-2021.png" width="60%" style="display: block; margin: auto;" /> --- ## Aprendendo mais R... .pull-left[ - Através da R-Ladies, recebi uma bolsa de diversidade de gênero para participar de um curso sobre [introdução ao R](https://curso-r.com/cursos/r4ds-1/), da Curso-R. - Foi muito bom! Aprendi muita coisa em muito tempo. - Maior dica: pratique com algum exemplo que seja interessante para você. <img src="img/cursor.png" width="60%" style="display: block; margin: auto;" /> ] .pull-right[ - [Curso-R](https://curso-r.com/) - materiais em português e gratuitos: - [Materiais dos cursos](https://curso-r.com/material/) - [Livro](https://livro.curso-r.com/) - [Blog](https://blog.curso-r.com/posts/2021-03-29-desvendando-erros/) - [Fórum para tirar dúvidas](https://discourse.curso-r.com/) - [Youtube - Lives nas quartas-feiras às 20h](https://www.youtube.com/c/CursoR6) ] --- ## Minha reação nas aulas... <img src="https://i.giphy.com/media/w3J7mstYCISqs/giphy.webp" width="60%" style="display: block; margin: auto;" /> --- ## Deste ponto em diante... <img src="https://i.giphy.com/media/aNqEFrYVnsS52/giphy.webp" width="60%" style="display: block; margin: auto;" /> --- class: inverse, middle, center # Parte 2: Como aprender R tem sido importante? --- class: inverse, middle, center # Doutorado (em andamento) <BR> 2019 - atualmente --- .pull-left[ ## Ferramentas <img src="img/rstats.jpeg" width="60%" style="display: block; margin: auto;" /><img src="img/rstudio.png" width="60%" style="display: block; margin: auto;" /> ] .pull-right[ <img src="img/tidyverse.png" width="55%" style="display: block; margin: auto;" /><img src="img/sf.gif" width="55%" style="display: block; margin: auto;" /> ] --- ## Reprodutibilidade <div class="figure" style="text-align: center"> <img src="https://github.com/allisonhorst/stats-illustrations/raw/master/rstats-artwork/reproducibility_court.png" alt="Ilustração por <a href='https://twitter.com/allison_horst'>Allison Horst</a>" width="55%" /> <p class="caption">Ilustração por <a href='https://twitter.com/allison_horst'>Allison Horst</a></p> </div> --- ## Exemplo: pacote Mananciais - Preciso dos dados do Portal de Mananciais da SABESP"https://mananciais.sabesp.com.br/Situacao - Desenvolvi o pacote mananciais para facilitar o acesso à esses dados: https://beatrizmilz.github.io/mananciais/ - Existe uma apresentação específica nesse tema: https://beatrizmilz.com/talk/2021-ser-uff/ --- <div class="shareagain" style="min-width:300px;margin:1em auto;max-width:100%;"> <iframe src="https://beatrizmilz.github.io/mananciais/" width="1600" height="900" style="border:2px solid currentColor;" loading="lazy" allowfullscreen></iframe> <script>fitvids('.shareagain', {players: 'iframe'});</script> </div> --- ```r # Carregar pacotes library(ggplot2) # pacote para criar gráficos library(dplyr) # pacote para manipulação de dados library(magrittr, include.only = "%>%") # carregar o pipe # Buscar a base de dados mananciais <- mananciais::dados_mananciais() tabela <- mananciais %>% head(7) %>% # select(data:volume_porcentagem) %>% gt::gt() ``` --- class: middle, center <div id="goyseagzgs" style="overflow-x:auto;overflow-y:auto;width:auto;height:auto;"> <style>html { font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', 'Fira Sans', 'Droid Sans', Arial, sans-serif; } #goyseagzgs .gt_table { display: table; border-collapse: collapse; margin-left: auto; margin-right: auto; color: #333333; font-size: 16px; font-weight: normal; font-style: normal; background-color: #FFFFFF; width: auto; border-top-style: solid; border-top-width: 2px; border-top-color: #A8A8A8; border-right-style: none; border-right-width: 2px; border-right-color: #D3D3D3; border-bottom-style: solid; border-bottom-width: 2px; border-bottom-color: #A8A8A8; border-left-style: none; border-left-width: 2px; border-left-color: #D3D3D3; } #goyseagzgs .gt_heading { background-color: #FFFFFF; text-align: center; border-bottom-color: #FFFFFF; border-left-style: none; border-left-width: 1px; border-left-color: #D3D3D3; border-right-style: none; border-right-width: 1px; border-right-color: #D3D3D3; } #goyseagzgs .gt_title { color: #333333; font-size: 125%; font-weight: initial; padding-top: 4px; padding-bottom: 4px; border-bottom-color: #FFFFFF; border-bottom-width: 0; } #goyseagzgs .gt_subtitle { color: #333333; font-size: 85%; font-weight: initial; padding-top: 0; padding-bottom: 6px; border-top-color: #FFFFFF; border-top-width: 0; } #goyseagzgs .gt_bottom_border { border-bottom-style: solid; border-bottom-width: 2px; border-bottom-color: #D3D3D3; } #goyseagzgs .gt_col_headings { border-top-style: solid; border-top-width: 2px; border-top-color: #D3D3D3; border-bottom-style: solid; border-bottom-width: 2px; border-bottom-color: #D3D3D3; border-left-style: none; border-left-width: 1px; border-left-color: #D3D3D3; border-right-style: none; border-right-width: 1px; border-right-color: #D3D3D3; } #goyseagzgs .gt_col_heading { color: #333333; background-color: #FFFFFF; font-size: 100%; font-weight: normal; text-transform: inherit; border-left-style: none; border-left-width: 1px; border-left-color: #D3D3D3; border-right-style: none; border-right-width: 1px; border-right-color: #D3D3D3; vertical-align: bottom; padding-top: 5px; padding-bottom: 6px; padding-left: 5px; padding-right: 5px; overflow-x: hidden; } #goyseagzgs .gt_column_spanner_outer { color: #333333; background-color: #FFFFFF; font-size: 100%; font-weight: normal; text-transform: inherit; padding-top: 0; padding-bottom: 0; padding-left: 4px; padding-right: 4px; } #goyseagzgs .gt_column_spanner_outer:first-child { padding-left: 0; } #goyseagzgs .gt_column_spanner_outer:last-child { padding-right: 0; } #goyseagzgs .gt_column_spanner { border-bottom-style: solid; border-bottom-width: 2px; border-bottom-color: #D3D3D3; vertical-align: bottom; padding-top: 5px; padding-bottom: 5px; overflow-x: hidden; display: inline-block; width: 100%; } #goyseagzgs .gt_group_heading { padding: 8px; color: #333333; background-color: #FFFFFF; font-size: 100%; font-weight: initial; text-transform: inherit; border-top-style: solid; border-top-width: 2px; border-top-color: #D3D3D3; border-bottom-style: solid; border-bottom-width: 2px; border-bottom-color: #D3D3D3; border-left-style: none; border-left-width: 1px; border-left-color: #D3D3D3; border-right-style: none; border-right-width: 1px; border-right-color: #D3D3D3; vertical-align: middle; } #goyseagzgs .gt_empty_group_heading { padding: 0.5px; color: #333333; background-color: #FFFFFF; font-size: 100%; font-weight: initial; border-top-style: solid; border-top-width: 2px; border-top-color: #D3D3D3; border-bottom-style: solid; border-bottom-width: 2px; border-bottom-color: #D3D3D3; vertical-align: middle; } #goyseagzgs .gt_from_md > :first-child { margin-top: 0; } #goyseagzgs .gt_from_md > :last-child { margin-bottom: 0; } #goyseagzgs .gt_row { padding-top: 8px; padding-bottom: 8px; padding-left: 5px; padding-right: 5px; margin: 10px; border-top-style: solid; border-top-width: 1px; border-top-color: #D3D3D3; border-left-style: none; border-left-width: 1px; border-left-color: #D3D3D3; border-right-style: none; border-right-width: 1px; border-right-color: #D3D3D3; vertical-align: middle; overflow-x: hidden; } #goyseagzgs .gt_stub { color: #333333; background-color: #FFFFFF; font-size: 100%; font-weight: initial; text-transform: inherit; border-right-style: solid; border-right-width: 2px; border-right-color: #D3D3D3; padding-left: 12px; } #goyseagzgs .gt_summary_row { color: #333333; background-color: #FFFFFF; text-transform: inherit; padding-top: 8px; padding-bottom: 8px; padding-left: 5px; padding-right: 5px; } #goyseagzgs .gt_first_summary_row { padding-top: 8px; padding-bottom: 8px; padding-left: 5px; padding-right: 5px; border-top-style: solid; border-top-width: 2px; border-top-color: #D3D3D3; } #goyseagzgs .gt_grand_summary_row { color: #333333; background-color: #FFFFFF; text-transform: inherit; padding-top: 8px; padding-bottom: 8px; padding-left: 5px; padding-right: 5px; } #goyseagzgs .gt_first_grand_summary_row { padding-top: 8px; padding-bottom: 8px; padding-left: 5px; padding-right: 5px; border-top-style: double; border-top-width: 6px; border-top-color: #D3D3D3; } #goyseagzgs .gt_striped { background-color: rgba(128, 128, 128, 0.05); } #goyseagzgs .gt_table_body { border-top-style: solid; border-top-width: 2px; border-top-color: #D3D3D3; border-bottom-style: solid; border-bottom-width: 2px; border-bottom-color: #D3D3D3; } #goyseagzgs .gt_footnotes { color: #333333; background-color: #FFFFFF; border-bottom-style: none; border-bottom-width: 2px; border-bottom-color: #D3D3D3; border-left-style: none; border-left-width: 2px; border-left-color: #D3D3D3; border-right-style: none; border-right-width: 2px; border-right-color: #D3D3D3; } #goyseagzgs .gt_footnote { margin: 0px; font-size: 90%; padding: 4px; } #goyseagzgs .gt_sourcenotes { color: #333333; background-color: #FFFFFF; border-bottom-style: none; border-bottom-width: 2px; border-bottom-color: #D3D3D3; border-left-style: none; border-left-width: 2px; border-left-color: #D3D3D3; border-right-style: none; border-right-width: 2px; border-right-color: #D3D3D3; } #goyseagzgs .gt_sourcenote { font-size: 90%; padding: 4px; } #goyseagzgs .gt_left { text-align: left; } #goyseagzgs .gt_center { text-align: center; } #goyseagzgs .gt_right { text-align: right; font-variant-numeric: tabular-nums; } #goyseagzgs .gt_font_normal { font-weight: normal; } #goyseagzgs .gt_font_bold { font-weight: bold; } #goyseagzgs .gt_font_italic { font-style: italic; } #goyseagzgs .gt_super { font-size: 65%; } #goyseagzgs .gt_footnote_marks { font-style: italic; font-weight: normal; font-size: 65%; } </style> <table class="gt_table"> <thead class="gt_col_headings"> <tr> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1">data</th> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1">sistema</th> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1">volume_porcentagem</th> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1">volume_variacao</th> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1">volume_operacional</th> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1">pluviometria_dia</th> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1">pluviometria_mensal</th> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1">pluviometria_hist</th> </tr> </thead> <tbody class="gt_table_body"> <tr><td class="gt_row gt_left">2021-09-29</td> <td class="gt_row gt_left">Cantareira</td> <td class="gt_row gt_right">30.7</td> <td class="gt_row gt_right">-0.2</td> <td class="gt_row gt_right">301.00895</td> <td class="gt_row gt_right">0.0</td> <td class="gt_row gt_right">34.7</td> <td class="gt_row gt_right">83.2</td></tr> <tr><td class="gt_row gt_left">2021-09-29</td> <td class="gt_row gt_left">Alto Tietê</td> <td class="gt_row gt_right">40.5</td> <td class="gt_row gt_right">-0.1</td> <td class="gt_row gt_right">226.68649</td> <td class="gt_row gt_right">0.0</td> <td class="gt_row gt_right">16.6</td> <td class="gt_row gt_right">78.3</td></tr> <tr><td class="gt_row gt_left">2021-09-29</td> <td class="gt_row gt_left">Guarapiranga</td> <td class="gt_row gt_right">45.5</td> <td class="gt_row gt_right">-0.2</td> <td class="gt_row gt_right">77.81121</td> <td class="gt_row gt_right">0.0</td> <td class="gt_row gt_right">6.8</td> <td class="gt_row gt_right">77.0</td></tr> <tr><td class="gt_row gt_left">2021-09-29</td> <td class="gt_row gt_left">Cotia</td> <td class="gt_row gt_right">50.3</td> <td class="gt_row gt_right">-0.3</td> <td class="gt_row gt_right">8.30275</td> <td class="gt_row gt_right">0.0</td> <td class="gt_row gt_right">13.4</td> <td class="gt_row gt_right">81.3</td></tr> <tr><td class="gt_row gt_left">2021-09-29</td> <td class="gt_row gt_left">Rio Grande</td> <td class="gt_row gt_right">75.4</td> <td class="gt_row gt_right">-0.2</td> <td class="gt_row gt_right">84.59776</td> <td class="gt_row gt_right">0.0</td> <td class="gt_row gt_right">20.6</td> <td class="gt_row gt_right">93.9</td></tr> <tr><td class="gt_row gt_left">2021-09-29</td> <td class="gt_row gt_left">Rio Claro</td> <td class="gt_row gt_right">37.3</td> <td class="gt_row gt_right">-0.5</td> <td class="gt_row gt_right">5.10304</td> <td class="gt_row gt_right">0.2</td> <td class="gt_row gt_right">60.6</td> <td class="gt_row gt_right">140.6</td></tr> <tr><td class="gt_row gt_left">2021-09-29</td> <td class="gt_row gt_left">São Lourenço</td> <td class="gt_row gt_right">51.1</td> <td class="gt_row gt_right">-0.5</td> <td class="gt_row gt_right">45.36551</td> <td class="gt_row gt_right">0.0</td> <td class="gt_row gt_right">35.4</td> <td class="gt_row gt_right">114.0</td></tr> </tbody> </table> </div> --- ```r mananciais %>% filter(sistema == "Cantareira") %>% ggplot() + geom_line(aes(x = data, y = volume_porcentagem)) + scale_y_continuous(breaks = c(-25, 0, 25, 50, 75, 100)) + facet_wrap(~ sistema, ncol = 2) + theme_bw() + labs(x = "Ano", y = "Volume operacional (%)") + ylim(-25, 100) ``` ---  --- class: inverse, middle, center # Outras coisas muito legais! --- class: center, middle background-image: url(img/brasileiros.png) background-position: right background-size: contain class: middle .pull-left[ ## Eventos: - useR 2019 - Toulouse, França <i class="fab fa-twitter"></i> [Laurie Baker](https://twitter.com/llbaker1707) <i class="fab fa-twitter"></i> [Angélica Custódio](https://twitter.com/angcustodio) <i class="fab fa-twitter"></i> [Julio Trecenti](https://twitter.com/jtrecenti) <i class="fab fa-twitter"></i> [Daniel Falbel](https://twitter.com/dfalbel) <i class="fab fa-twitter"></i> [William Amorim](https://twitter.com/wamorim_) ] --- ## Eventos - Tidy dev day <img src="img/tidydevday.jpeg" width="60%" style="display: block; margin: auto;" /> https://blog.curso-r.com/posts/2019-08-12-tidydevday/ --- ## Eventos - Tidy dev day <img src="https://i.imgur.com/Oz6x6GY.jpg" width="60%" style="display: block; margin: auto;" /> https://blog.curso-r.com/posts/2019-08-12-tidydevday/ --- ## Eventos - Tidy dev day <img src="img/pr-dplyr.png" width="60%" style="display: block; margin: auto;" /> https://blog.curso-r.com/posts/2019-08-12-tidydevday/ --- ## Tidy dev day <img src="img/pr-dplyr-rundel.png" width="80%" style="display: block; margin: auto;" /> https://github.com/tidyverse/dplyr/pull/4476 --- ## Compartilhar... <img src="img/bea.jpeg" width="50%" style="display: block; margin: auto;" /> --- ## Conectar com a comunidade de R na América Latina <center> <iframe width="560" height="315" src="https://www.youtube.com/embed/RMR0vye6Kms" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> <BR> </center> https://www.youtube.com/watch?v=RMR0vye6Kms --- ## Estudar Espanhol! ## LatinR https://latin-r.com/ <img src="https://pbs.twimg.com/profile_images/946491642084773888/1bxpJg-v_400x400.jpg" width="30%" style="display: block; margin: auto;" /> --- .pull-left[ ## Pacote Dados <img src="https://cienciadedatos.github.io/dados/reference/figures/dados-hex.png" width="50%" style="display: block; margin: auto;" /> https://cienciadedatos.github.io/dados/ ] .pull-right[ <img src="img/autoras-dados.png" width="50%" style="display: block; margin: auto;" /> ] --- ## satRday São Paulo <img src="img/satrdaysp.png" width="70%" style="display: block; margin: auto;" /> https://saopaulo2019.satrdays.org/ --- ## satRday São Paulo .pull-left[ <img src="img/satrdaysp-org1.png" width="100%" style="display: block; margin: auto;" /> ] .pull-right[ <img src="img/satrdaysp-org2.png" width="100%" style="display: block; margin: auto;" /> ] https://saopaulo2019.satrdays.org/ --- ### R: Comunidades, eventos, pacotes, livros.. <center> <a href='https://education.rstudio.com/trainers/'> <img src='img/Hex/CertifiedRstudioTrainer.png' width="150px"></a> <a href='https://rladies.org/'> <img src='img/Hex/1hexlogorladies.jpeg' width="150px"></a> <a href='https://curso-r.com/'> <img src="img/Hex/curso-r-azul.jpg" width="150px"></a> <a href='https://livro.curso-r.com/'> <img src='https://curso-r.com/images/produtos/hex-livro.png' width="150px"></a> <a href='https://saopaulo2019.satrdays.org/'> <img src='img/Hex/2satrdaysp.png' width="150px"></a> <a href='https://latin-r.com/'> <img src='img/Hex/4LatinR_hex_violeta-cut.jpg' width="150px"></a> <a href='https://carpentries.org/'> <img src='img/Hex/carpentries.png' width="150px"> </a> <a href='https://user2021.r-project.org/'> <img src='https://user2021.r-project.org/img/artwork/user-logo-color.png' width="150px"> </a> <a href='https://cienciadedatos.github.io/dados/'> <img src='https://cienciadedatos.github.io/dados/reference/figures/dados-hex.png' width="150px"></a> <a href='https://beatrizmilz.github.io/mananciais/'> <img src='https://beatrizmilz.github.io/mananciais/reference/figures/hexlogo.png' width="150px"></a> </center> --- class: center ## Muito obrigada! .pull-left[ <img src="https://media.giphy.com/media/M9NbzZjAcxq9jS9LZJ/giphy.gif" width="50%" style="display: block; margin: auto;" /> Slides criados usando os pacotes em R 📦 : [**xaringan**](https://github.com/yihui/xaringan)<br> [gadenbuie/xaringanthemer](https://github.com/gadenbuie/xaringanthemer) O chakra vem da biblioteca javascript [remark.js](https://remarkjs.com), e os pacotes [**knitr**](http://yihui.name/knitr), e [R Markdown](https://rmarkdown.rstudio.com). ] .pull-right[ <center> <img src="https://avatars.githubusercontent.com/u/42153618?v=4" alt="Avatar" style="border-radius: 50%; max-width: 50%; "></center> <i class="fas fa-home"></i> [beatrizmilz.com](https://beatrizmilz.com) <i class="fab fa-twitter"></i> [@BeaMilz](https://twitter.com/BeaMilz) <!-- <i class="far fa-envelope"></i> [milz.bea@gmail.com](mailto:milz.bea@gmail.com) --> ] <!-- inicio academic icons --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/jpswalsh/academicons@1/css/academicons.min.css"> <!-- final academic icons --> <!-- inicio font awesome --> <script src="https://kit.fontawesome.com/1f72d6921a.js" crossorigin="anonymous"></script> <!-- final font awesome -->